先嘗試使用 vue 建立簡單的 todolist
在 manifest.json 增加 permissions
{
"manifest_version" : 2,
"name" : "Hello Vue",
"version" : "1.0",
"description" : "A hello world for vue",
"icons":{
"128" : "icon128.png",
"48" : "icon48.png",
"16" : "icon16.png"
},
"browser_action" :{
"default_icon" : "icon16.png",
"default_popup" : "popup.html"
},
"permissions": [
"storage"
],
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
修正 app.vue ,增加 todolist 的相關程式碼 :
<template>
<div id="app">
<h1>{{ msg }}</h1>
<div v-for="(item,index) in items">
<span>{{item}} <button @click="deleteData(index)">刪除</button></span>
</div>
<div>
<input type="text" v-model="inputData" />
<button @click="addItem">新增資料</button>
</div>
<div>
<button @click="loadData">讀取資料</button>
<button @click="saveData">儲存資料</button>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Hello vue !',
inputData : 'test',
items : []
}
},
methods: {
addItem : function(){
var item = this.inputData;
this.items.push(item);
},
loadData : function(){
var vm = this;
chrome.storage.local.get("tempData",function(result) {
vm.items = result.tempData;
});
},
saveData : function(){
chrome.storage.local.set({"tempData" : this.items},function() {
console.log('Value is set');
});
},
deleteData : function(index){
this.items.splice(index, 1);
}
}
}
</script>
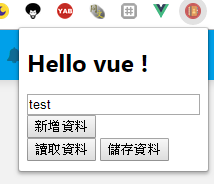
執行結果 :
至少有基本功能,感謝大家收看 :)
